本教程是我们几天前制作的教程的补充。 我们确实向您展示了如何在 Divi. 今天,我们将向您展示如何使用相同的技术,添加“超级英雄”部分(用于 d写 网页的一大块区域,旨在吸引注意力并突出某些元素)。
让我们开始。
添加预定义的布局
要将布局添加到页面,请打开构建器底部的设置菜单 Divi 并单击加号。 在从库加载弹出窗口中,选择 Job Recruiter Layout Pack。 然后单击以使用主页布局。
删除布局中的其他内容
演示文稿加载到页面后,部署线框视图并删除所有 内容 演示文稿的部分,除了全角标题及其下面的部分。
创建选择文本动画
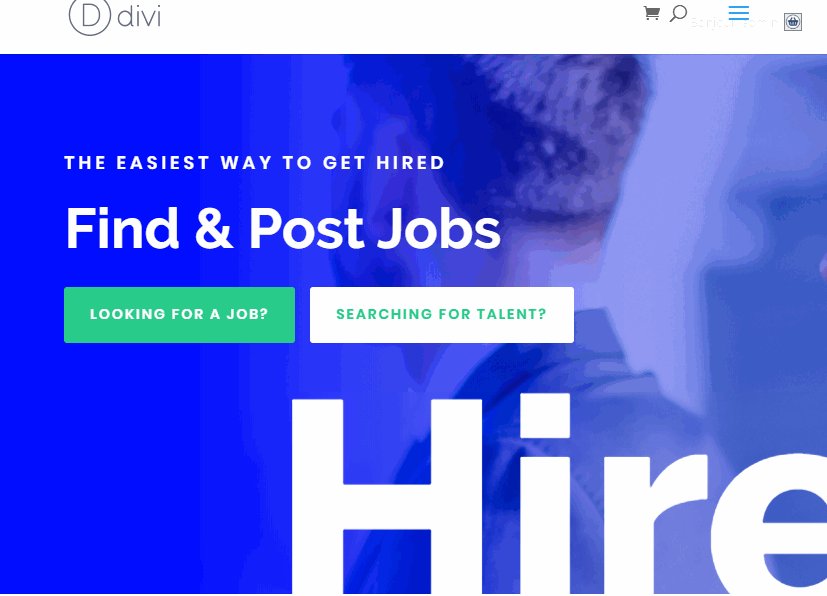
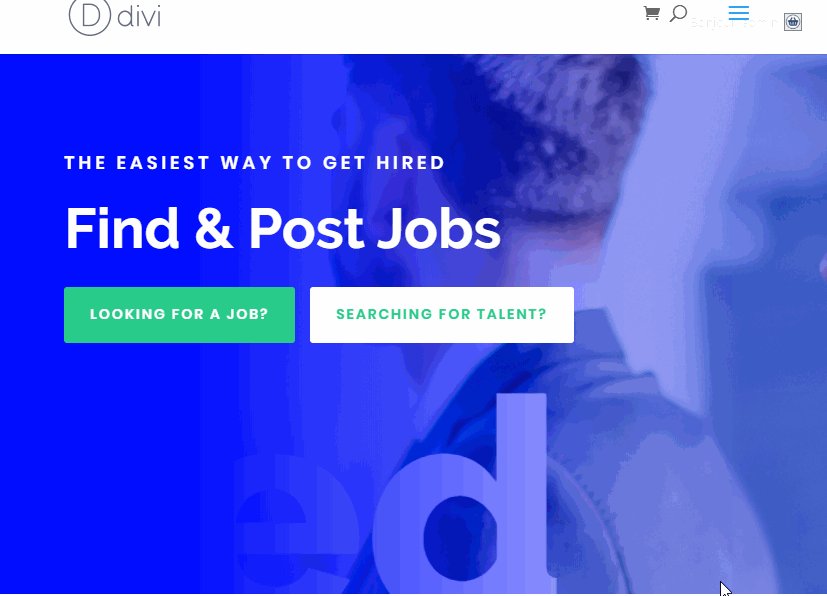
如您所见,“雇用”一词已在第二部分的文本模块中用作大型文本设计元素。 我们将把这个文本模块变成一个响应性的文本扬声器设计元素。 使文本矩形响应的关键是确保line和text模块跨越浏览器窗口的整个宽度。 我们可以使用100%的宽度来做到这一点。 然后,我们可以将长度单位vw用于文本大小。 这将使文本非常适合浏览器的宽度。 在那之后,我们将应用先前使用的相同原理来说明我们简单的滚动文本示例。
这是怎么做的。
更新该行的参数
如前所述,该行必须为100%,才能设计此自适应文本选择。 这使我们的文本模块可以使用长度vw相对于浏览器宽度的单位。 由于我们的预定义布局已经具有100%宽度的线,因此我们无需执行任何操作。
但是,我们必须按以下方式调整其余设置。
- 保证金:-24vw下跌
- 转换平移Y轴:-24vw
- 水平溢出:隐藏
- 垂直溢出:隐藏
负的底边空白是删除每次我们使用transform translation命令移动行时剩下的负空间。 而且,我们需要为选择文本效果隐藏行溢出。
更新文本模块的文本设计
现在,您要做的就是更新文本模块以将其转换为大型文本设计元素。
打开文本模块并更新以下内容:
- 文字文字颜色:rgba(255,255,255,0.16)
- 文字文字大小:36vw
- 保证金:左侧为-100%,右侧为100%
文本大小使用长度单位vw,因此文本非常适合浏览器的宽度。
将动画添加到文本模块
- 动画样式:幻灯片
- 动画方向:左
- 动画时间:10000ms
- 动画强度:100%
- 速度曲线动画:线性
- 重复动画:循环
 最终设计
最终设计
现在检查最终设计。
 最后的想法
最后的想法
文本框可以成为网页设计的便捷工具。 它们的功能不仅限于股票行情自动收录器。 他们还可以为您的网页设计添加有趣的动画元素。 最好的部分是 Divi 让创造和设计各种美丽的事物变得容易。 我希望本教程可以帮助您在需要时创建简单的选择文本。
希望听到您的评论。
为了您的健康!