动画圆形计数器是一种流行的信息呈现方式(如 统计 或指标)在网页上进行有趣的互动。 事实上,您可能已经熟悉来自 Divi,它允许您将圆形计数器添加到您的站点 Divi 轻松快捷。
然而,在本教程中,我们将向您展示如何创建完全自定义的圆形计数器,并在您滚动时显示动画! 我们不需要任何外部自定义 CSS 来创建它们。 诀窍是利用图层功能 Divi 精确管理多个叠加和动画的模块。
可能的结果
这是我们将在本教程中创建的动画圆分隔线的快速概述。

使用Divi滚动时,创建活跃的四个圆圈计数器
剖面和线配置
首先,将四列的行添加到默认部分。

接下来,打开区域设置,并添加一个上下边界,以便我们有足够的空间来测试将要创建的圆形计数器的滚动效果。
- 保证金:高85vh,低85vh

然后打开线路设置并更新以下内容:
- 装订线宽度:1
- 宽度:100%
- 最大宽度:1200像素

使用图层视图
在开始创建动画圆形计数器之前,请确保部署Divi Layers功能。 您可以通过单击底部设置菜单中的灰色图层图标来执行此操作。

因为我们将创建许多重叠的元素(或图层),所以图层框肯定会在将来管理图层时派上用场。
创建1号动画圆形计数器(25%)
此第一个动画的圆形计数器将为滚动上的圆圈最多动画25%,并具有与中心相对应的百分比文本,该文本将融合到滚动中。 为了构建完整的圆形计数器设计,我们将使用几个重叠的文本分隔符和模块。 这是操作方法。
后圈
要创建后向圆圈,我们将使用分隔符模块,将其成形为圆圈并为其赋予背景色。
添加分离模块

在图层视图中向上拉起分隔线,并将标签更改为“ backcircle”。 然后打开分离模块的设置并更新以下内容:
- 显示分隔线:否
- 背景颜色:#c3e0e5

更新设计参数,如下所示:
- 宽度:250像素
- 高度:250px
- 边距:顶部25像素,底部25像素,左侧25像素
- 圆角:50%

旋转色条
圆圈计数器的下一部分将是旋转的颜色栏。 复制先前的分隔符(后圆圈)以重新启动设计。 然后使用标签“ colorbar”更新新的分隔符。

要创建旋转的彩条效果,我们需要将此分隔线变成具有要用于彩条的颜色的半圆。
打开颜色栏分隔符设置并更新以下内容:
- 背景颜色:无
- 左色渐变背景:#121b55
- 右侧的渐变背景颜色:rgba(255,255,255,0)
- 倾斜方向:90deg
- 起始位置:50%
- 最终位置:0%

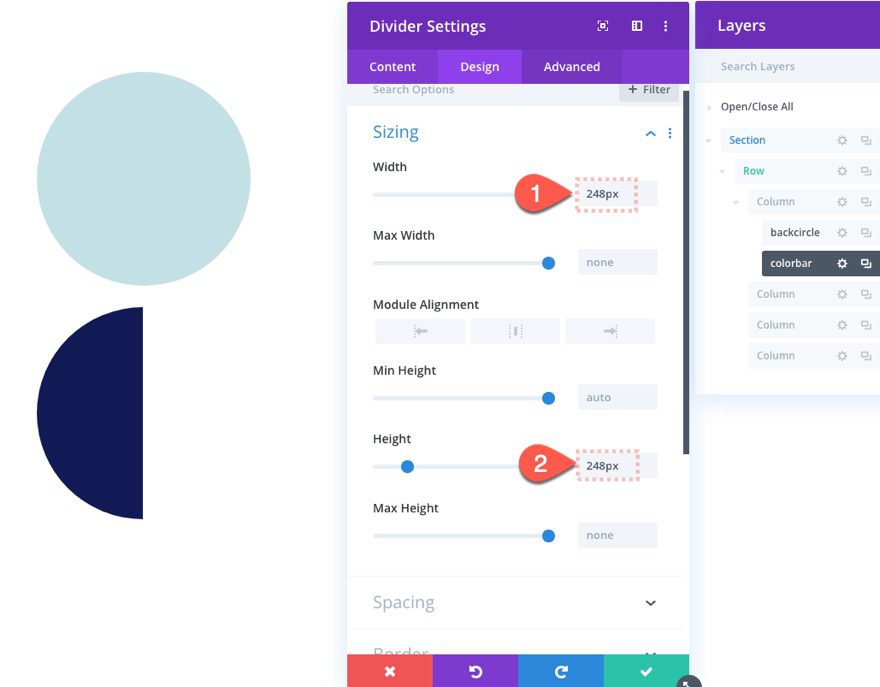
在某些浏览器上,存在一个小的重叠问题,该问题会显示各层不想要的颜色。 为避免这种情况,我们将使该半圆略微变小,并相应地调整偏移量。
- 宽度:248px
- 高度:248px

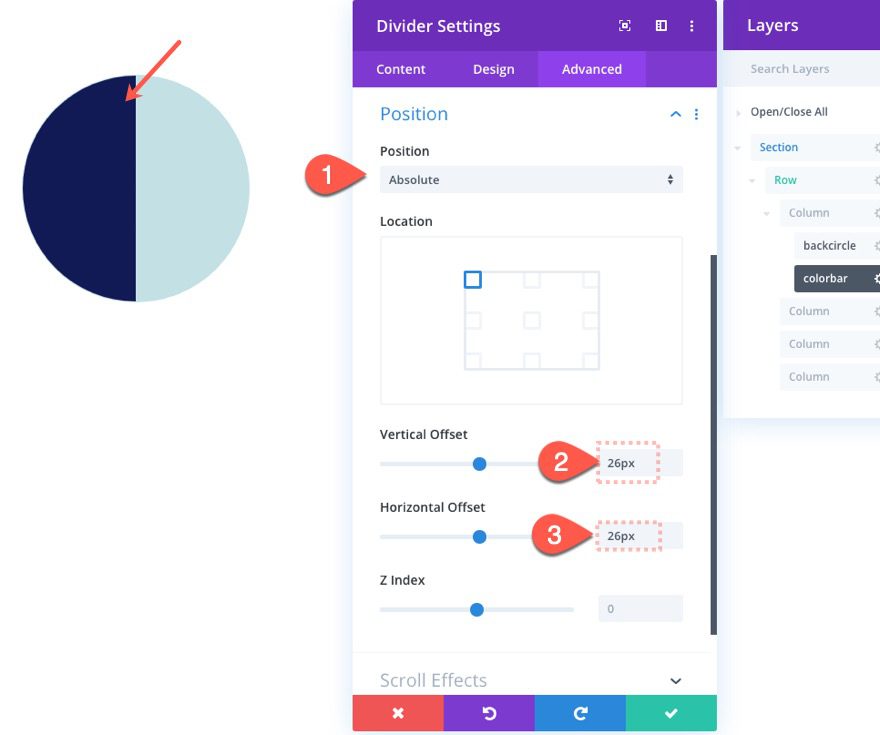
要使彩条的圆与后圆重叠,请给分频器一个绝对位置,如下所示:
- 位置:绝对
- 垂直偏移:26像素
- 水平偏移:26像素

然后添加以下滚动效果,将圆棒旋转90度(或圆的25%)。
在旋转效果选项卡下...
- 开始旋转:0度(在窗口的15%处)
- 平均旋转:90度(在20%-25%的视口中)
- 旋转结束:90度(在30%的视口中)

此时的百分比和旋转值似乎还没有完全意义。 当我们构建下一个以180度(圆的50%)结束的圆计数器时,我们可以更轻松地更新旋转。 此时重要的一点是旋转以90度(或25%)结束。
盾牌
我们的圆计数器的下一个元素是我所说的盾牌,它是另一个半圆形,它在旋转时隐藏了颜色栏的左侧。
要创建盾牌,请复制我们之前创建的第一个Back Circle分隔器模块。 然后将其拖动到“颜色栏”分隔器模块下,并将标签更新为“遮罩”,以方便参考。

打开屏蔽分配器设置并更新以下内容:
- 背景颜色:无
- 左渐变背景色:#c3e0e5(与后圆圈相同)
- 右侧的渐变背景颜色:rgba(255,255,255,0)
- 倾斜方向:90deg
- 起始位置:50%
- 最终位置:0%

现在给模块一个绝对位置,如下所示:
- 位置:绝对
- 垂直偏移:25px
- 水平偏移:25像素

前圈
圆计数器的下一部分是前圆,它将隐藏前几层的中间部分并露出外侧边缘。
要创建它,请复制后圆分隔线,将其放在屏蔽分隔线模块下,然后将标签更新为“前圆”。

打开前圆分离模块的设置并更新以下内容:
- 背景颜色:#ffffff
- 宽度:200px
- 高度:200px

然后添加绝对位置,如下所示:
- 位置:绝对
- 垂直偏移:50px
- 水平偏移:50px

变色数
该第一个圆形计数器的最后一块是变色数,它对应于旋转条指示的值。
要构建它,请在前圆分隔模块下添加一个新的文本模块。

在“层”框中,将新的文本模块命名为“ num1”。 然后打开设置,并将正文更新为“ 25%”。

在设计设置下,更新以下内容:
- 文字的字体粗细:粗体
- 文字大小:25px
- 文本行的高度:2em
- 对齐文本:中心

- 宽度:200px
- 高度:200px
- 圆角:50%

- 填充:75px以上
- 位置:绝对
- 垂直偏移:50px
- 水平偏移:50px

现在,文本应该在圆圈计数器中完美居中。
要添加淡入淡出效果,请更新以下滚动效果:
在淡入和淡出选项卡下...
- 激活淡入和淡出:是
- 初始不透明度:0%(在窗口的10%处)
- 平均不透明度:100%(在窗口的20%处)
- 最终不透明度:100%(在视口的100%时)

圆形仪表就是这样。 发现结果。

现在您需要做的就是在其他列上重复我们到目前为止所做的事情,并修改不同的值以使计数器唯一。




