Divi 的滚动效果为您创建的网站带来了大量新的设计可能性。 您选择添加的微妙互动确实有助于提升您的整体外观 网站Web. 同步滚动效果后,一切都会变得更好。 在本教程中,我们将专门处理创建一个带有滚动列的漂亮碰撞英雄部分。 英雄部分的设计合并了卷轴上的两个不同的列,这反过来又有助于强调文案。
可能的结果
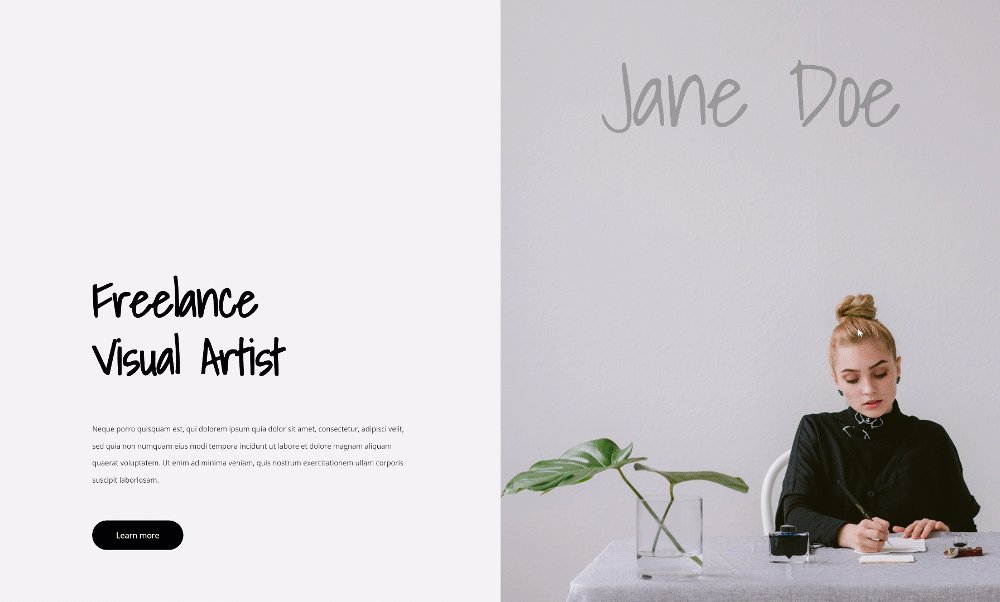
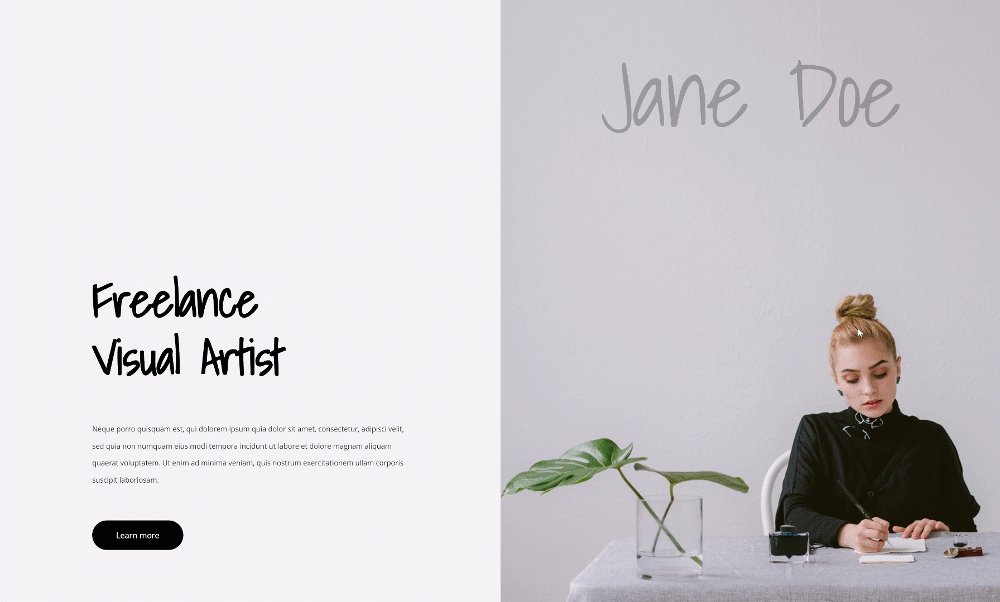
现在,我们已经完成了所有步骤,让我们看一下不同屏幕尺寸的结果。

重新创建英雄区的布局
添加新部分
自定义背景色
首先在要处理的页面上添加一个新部分。 打开区域设置并更改背景颜色。
- 背景颜色:#f4f2f7

间距
还要从所有部分中删除默认的上部和下部填充。
- 上边距:0px
- 底部填充:0px

添加新行
列结构
使用以下列结构继续向该部分添加新行:

浆纱
尚未添加模块,打开线参数并相应地修改尺寸参数:
- 使用自定义装订线宽度:是
- 装订线宽度:1
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%

间距
然后删除所有默认的上部和下部填充。
- 上边距:0px
- 底部填充:0px

溢出
并隐藏行的溢出。
- 水平溢出:隐藏
- 垂直溢出:隐藏

第1栏设定
间距
然后打开第1列中的设置并添加自定义填充值。
- 上垫:15vw
- 底部填充:10vw
- 左填充:5vw
- 右填充:5vw

Z指数
同时增加列的z索引。
- Z索引:12

第2栏设定
背景图像
通过打开第2列中的设置继续操作,并上传您选择的背景图片。
- 背景图像尺寸:封面
- 背景图片的位置:居中
- 重复背景图片:不重复
- 混合背景图像:正常

将文本模块#1添加到1列
添加H1内容
是时候添加模块了,从第1列中的第一个文本模块开始。添加您选择的任何H1内容。

H1文字设定
切换到模块设计选项卡,并相应地更改H1文本设置:
- 标题字体:光影
- 标题字体粗细:粗体
- 标头文字颜色:#000000
- 标头文字大小:6vw(台式机),11vw(平板电脑),13vw(电话)
- 标头字母间距:-2px
- 头线高度:1.2em

间距
同时添加上边距。
- 上边距:10vw

将文本模块#2添加到1列
添加内容
插入另一个文本模块,其中包含您选择的描述内容。

文字设定
如下更改模块的文本设置:
- 文字字体:Open Sans
- 文字颜色:#1e1e1e
- 文字大小:0.9vw(桌面),1.9vw(平板电脑),3vw(电话)
- 文字行高:2,4 em

间距
并在不同的屏幕尺寸上添加自定义边距值。
- 上边距:4vw(台式机),8vw(平板电脑),12vw(电话)
- 下边距:4vw(台式机),8vw(平板电脑),12vw(电话)

将按钮模块添加到1列
添加副本
在此列中,我们需要的下一个也是最后一个模块是按钮模块。 添加您选择的副本。

按钮设定
修改模块按钮的参数,如下所示:
- 对按钮使用自定义样式:是
- 按钮文字大小:1vw(桌面),2vw(平板电脑),3vw(电话)
- 按钮文字颜色:#ffffff
- 按钮背景色:#000000
- 按钮边框宽度:0px
- 按钮边框半径:100px

- 按钮字体:打开不带

间距
通过在不同屏幕尺寸上添加自定义填充值来完成按钮设置。
- 上边距:1vw(桌面),2vw(平板电脑),3vw(电话)
- 底部填充:1伏(办公桌),2伏(平板电脑),3伏(电话)
- 左填充:3vw(桌面),5vw(平板电脑),7vw(电话)
- 右填充:3vw(办公桌),5vw(平板电脑),7vw(电话)

将文本模块添加到2列
添加内容
在第二列中,我们唯一需要的模块是文本模块。 输入您选择的内容。

文字设定
切换到模块设计选项卡,并相应地更改文本设置:
- 文字字型:光线阴影
- 文字颜色:rgba(0,0,0,0,25)
- 文字大小:9vw(台式机),14vw(平板电脑和手机)
- 文字字母间距:-3px
- 文本行的高度:1em
- 文字对齐:居中(办公室),左(平板电脑和手机)

间距
还添加自定义填充值。
- 上部填充:5vw(办公桌),
- 底部填充:60vw(平板电脑和手机)
- 左填充:5vw(平板电脑和手机)

应用滚动动画
部分
上升和下降
一旦所有模块都安装到位,就可以应用滚动效果了! 首先打开截面参数,并使用以下缩放效果:
- 从上到下激活Sclaing
- 起始比例:100%(至49%)
- 中规模:
- 办公室:70%(100%)
- 平板电脑和手机:100%(100%)
- 最终规模:
- 办公室:70%
- 平板电脑和手机:100%

第1栏
水平运动
继续打开第1列中的设置,并使用以下水平移动效果:
- 激活水平移动:是
- 起始偏移量:0
- 平均偏移量:
- 办公室:0(65%)
- 平板电脑和手机:0(93%)
- 结束偏移量:
- 办公室:6
- 平板电脑和手机:0

上升和下降
还可以对列应用缩放效果。
- 启用放大和缩小:是
- 起始规模:
- 办公室:10%
- 平板电脑和手机:100%
- 中规模:
- 办公室:90%
- 平板电脑和手机:100%
- 最终比例:100%

第2栏
水平运动
然后在第2列中打开参数,并使用以下水平移动参数:
- 激活水平移动:是
- 起始偏移量:0
- 平均偏移量:
- 办公室:0(53%)
- 平板电脑和手机:0(56%)
- 结束偏移量:
- 办公室:-6(占53%)
- 平板电脑和手机:0(100%)

淡入和淡出
通过添加淡入和淡出效果来完成列设置。
- 激活淡入和淡出:是
- 初始不透明度:100%(47%)
- 平均不透明度:
- 办公室:0%(47%)
- 平板电脑和手机:100%(47%)
- 不透明度结束:
- 办公室:0%
- 平板电脑和手机:100%

最后的想法
在本文中,我们向您展示了如何创造性地使用 Divi 的滚动效果来创建一个列碰撞的英雄部分。 一旦 游客 滚动,两个不同的列及其元素开始合并。 反过来,这将使您更加强调副本。
其他资源
这是一个内容列表,可让您使用您的 WordPress主题 迪维




