主页的布局应有助于您留住访问者。 如果做得不好,您可能会冒险 失去交通.
但是,可以用两种不同的方式来更改WordPress主页的布局,而无需过多的HTML编码。
一种方法依赖于 WordPress主题 而其他的则围绕着使用 WordPress插件. 使用这两种方法,自定义一个 WordPress主题 可以容易得多。
如果您从未安装WordPress,请发现 如何安装WordPress博客7步骤 et 如何找到,安装和你的博客激活WordPress主题
但是让我们先找出:
如何使用WordPress主题更改博客的布局
当开发人员创建一个 WordPress主题,他们可以添加大量可以容纳各种内容的部分。 然而,所有 WordPress主题 设计方式不同。
尽管一个人可能有多个标头和控制它们的方法,但其他人却没有。 因此,您选择安装的WordPress主题将对内容管理负有真正的责任。
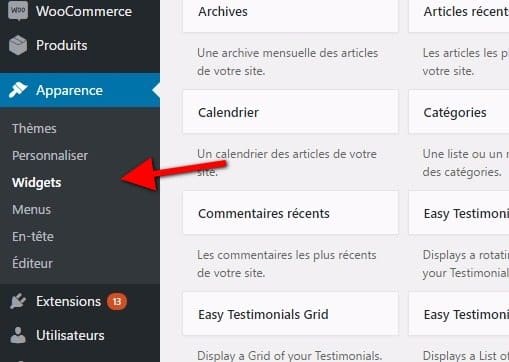
进入外观
既然你的 仪表盘,继续 Apparence » 小工具 »。 您所做的大部分更改都将来自此窗口。 在后者中,您将不得不看到类似 侧边栏,页眉,页脚和其他部分。 这些元素涉及您网站的所有领域。
如果您在侧边栏中添加内容,它将显示在页面的右侧-侧边栏-。
某些码 WordPress主题 将在小部件区域提供布局选项。 例如,主题“ 颜色马格 »能够以两种不同的方式显示特定类别的特色文章或内容。
您必须将可用的小部件拖到“ 前页首 并使其适应您的喜好。 在开始之前插件安装 为 简 和布局更改,请浏览页面“ 自定义>小部件 你的主题。 它可能已经包含您要用于主页的内容。
使用简码修改主页
在WordPress中,可以使用简码完成很多事情。 这些点点滴滴的信息几乎可以粘贴在网站上的任何位置,以显示特定的信息。
尽管WordPress已经提供了一些短代码,但是您可以安装一些插件,这些插件可以扩展内容布局的功能。
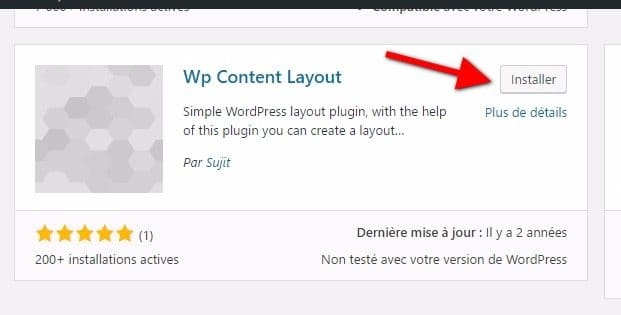
访问 插件»新 » 在左上角,然后搜索“ WP内容布局 »
可用的插件很多,可以帮助您开发你的博客的外观 WordPress的。
有两种使用短代码的方法:在窗口小部件,页面或文章中。
在一个Widget
正如前面提到的,许多 WordPress主题 WordPress 网站上几乎每个域都有可用的部分。 如果您的 WordPress 主题没有小部件部分,您该怎么办?
- 复制控制布局的插件的简码。
- 将一个文本小部件拖到“ 头版 或类似的部分。
- 展开文本小部件并粘贴简码。
- 保存部件。
在静态页面
许多人发现设置像首页这样的静态页面并使用短代码微调外观很有帮助。 为此,您必须:
- 点击“ 前往 在您的仪表板上。
- 点击链接 风格 要创建一个名为“ 主页 或如您所愿。
- 去 ” 参数 在信息中心上,然后单击“ 演讲 “。
- 第一个可用选项称为“ 主页 ”。 在这里,您必须选择刚刚创建的页面。 并保存您的更改
- 返回« 前往 然后单击您的主页。
- 添加您要查看的简。
- 更新您的主页。
您可以转到“ 菜单 在您的WordPress信息中心的“ Apparence 并删除新的主页,并使其适应您的网站。 否则,您可能具有指向首页的两个链接,该链接指向两个不同的位置。 这将使任何访问您博客的人感到困惑。
更改主页布局可能看起来很复杂,但这非常容易,特别是如果您的主题已经支持不同的布局。 短代码解决方案可能很有趣,但绝对可以使用Page Builder插件,例如 可视化编辑器 您将更加实用。 无论如何,请选择最适合您的方法,并为您的访客提供独特的体验。
如有任何疑问,请随时与我们分享。







阿邦
MERCI