边框和背景图像仍然是构建网站时流行的设计元素。 使用正确的背景图像可以为您的网站增添个性和风格,而无需在自定义图形上花费时间和金钱。 边框对于添加结构很有用 内容.
今天,我们将通过将背景图像设计为边框,将这两者结合在一起。 Divi 具有一组用于自定义背景图像的有用选项,可以轻松设计独特边框设计的背景图像。 这使我们能够以各种创造性的方式组合颜色、渐变、框阴影和混合模式。
让我们开始。
你需要什么才能开始
首先,您需要:
之后,您将有一个空白画布开始设计 Divi.
创建背景图像边框图案的一般提示
在开始构建之前,这里有一些创建背景图像边框图案时要记住的一般提示。
#1选择纹理很多的图像
大多数时候,您会希望边界变窄。 这意味着您将看不到太多图像。 因此,使用具有很多纹理的图像很有用。 例如,您可以使用风景照,一束鲜花或高塔。 这是本教程使用的一些图像。
#2使用渐变和透明度与背景图像的边框
背景图像有时可以成为您的一个很好的边框 内容。 但大多数时候,您需要向背景图像添加叠加层以实现颜色或使背景变暗或变亮。 背景渐变是为背景图像添加层次感和创建独特边框设计的好方法。
#3使用合并模式

对特殊形状使用圆角选项
并非所有边框都需要有直边。 稍微混合一下! 圆角选项 Divi 让您可以创造性地塑造这些角落。
使用视差背景图像作为边框

Divi中的背景图片边框设计
现在,我们了解了创建背景图像边框图案的基本思路,下面一起想象一下。 我们将构建2不同的模型。 每个人都将有一个基本的演示模块来充当虚构的内容。 然后,我们将使用column参数来添加模块的背景图像边框。
让我们从我们的第一个设计开始。
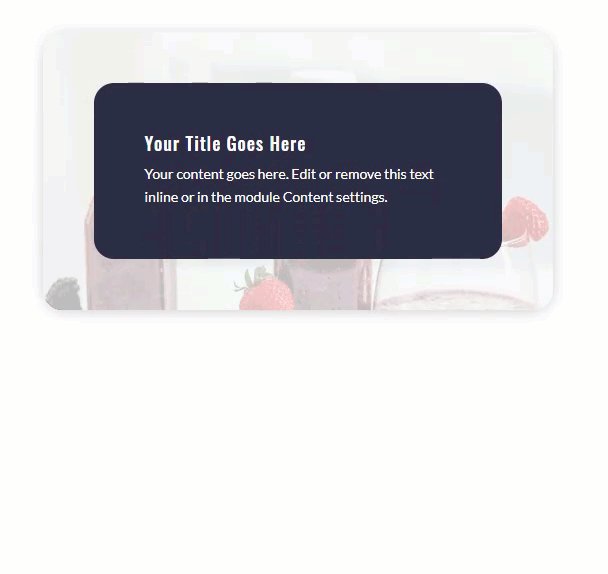
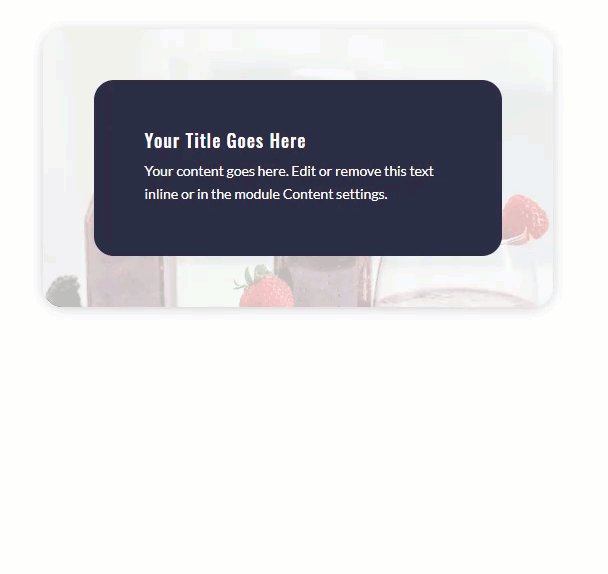
#1边框背景图片
此第一个设计的特征是带有区域阴影的狭窄背景图像边框,使其看起来更像内容的框架。
这是设计它的方法。
首先,将两列的行添加到常规部分。
添加摘要模块
然后在左列中添加blurb模块。
放好广告后,请打开广告位设置并提取默认图片,以便仅显示标题和正文内容。
然后为您的文本添加白色背景。
然后,按如下所示更新外观设计参数:
- 文字标题:奥斯瓦德
- 身体警察:拉托
- 顶部保证金5%,底部保证金5%,左侧保证金5%,右侧保证金5%
- 内饰:顶部7%,底部7%,左侧10%,右侧10%
- 圆角:右上方为20px,左下方为20px
- Box Shadow:查看屏幕截图
将背景图像添加到列
这将照顾我们的演示模块。 现在,让我们添加背景图像边框。 为此,我们将背景图像添加到包含Blurb模块的列中。 打开行设置,然后打开列1的设置,并添加以下背景:
- 背景图片:[上传您选择的图片]
- 背景颜色:#303a7a
- 混合背景图像:亮度
- 圆角:右上方为20px,左下方为20px
- Box Shadow:查看屏幕截图
最终结果
现在检查最终设计。
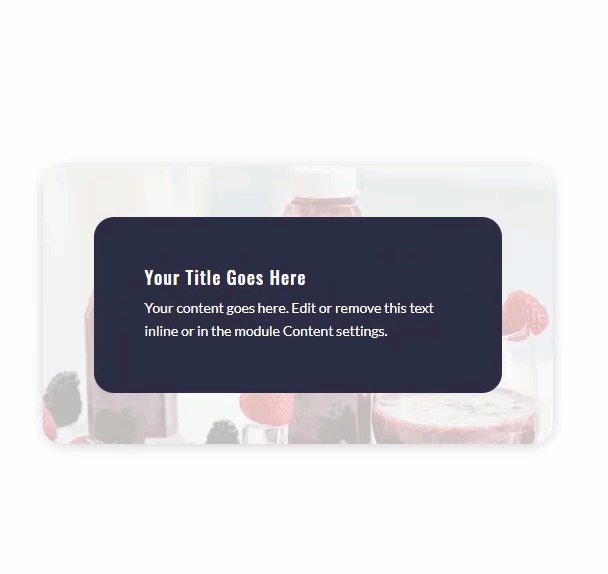
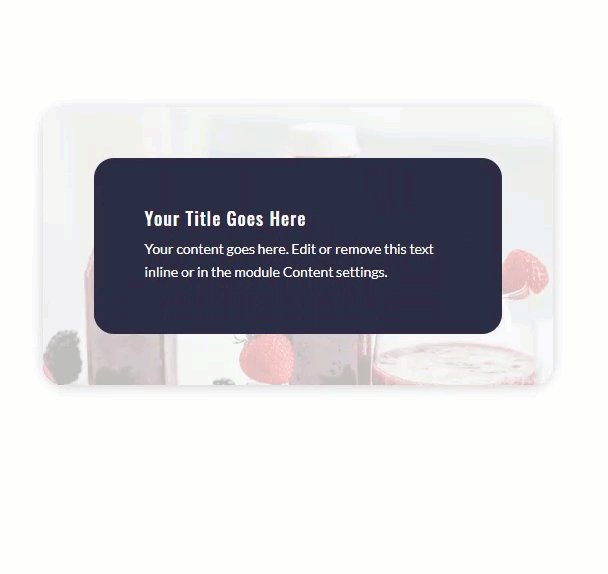
边框背景图像#2

这是设计它的方法。
添加Blurb模块
要创建设计,我们将在包含设计#2的同一行的第1列中添加blurb文本。继续复制设计布局模块#1并将其粘贴到第2列中。然后,如下更新演示模块的设置:
- 圆角:恢复默认设置
- 保证金:顶部10%,底部10%,左侧10%,右侧10%
- 内饰:顶部15%,底部15%,左侧10%,右侧10%
- 边框的宽度:1px
- 边框颜色:#ffffff
 将背景图像添加到列
将背景图像添加到列
放置好我们的模块后,打开线设置并将背景渐变添加到2列。
- 左背景渐变:#f7e0a5
- 右侧渐变背景颜色:rgba(237,240,0,0.79)
- 渐变方向:90deg
- 起始位置:50%
- 最终位置:0%
然后添加具有良好渐变效果的背景图像。
- 背景图片:[下载图片]
- 背景图像混合:颜色
如您所见,颜色混合模式保留了图像后面两个颜色渐变的亮度,以创建具有柔和色彩的漂亮图像边框图案。
最终结果
发现设计的最终结果。
最新的想法
用图片创建边框是向设计添加美感和个性的一种简便方法。 本教程中突出显示的设计旨在突出Divi在独特边框设计中可用的可能性。 因此,使用不同的颜色组合,设计是无限的。 因此,获取一些图像,并进一步探索Divi上带有图像的边框的设计。
为了您的健康。

















