您想在其中添加 Lottie 动画吗 Elementor?
从 2.10.0 版本开始, Elementor临 支持 Lottie 动画,允许您在页面中添加灯光动画。 在更新之前,您可以通过选项将动画效果应用到小部件 运动效果 标签下 先进.
然而,洛蒂以不同的方式工作。 Lottie 是一种动画格式,很像 GIF,所以 Lottie 文件是添加 Lottie 动画的先决条件 Elementor.
在 Elementor,您可以使用 Lottie 小部件添加 Lottie 文件。 因此,您还可以将运动效果应用到 Lottie 文件。 例如,您可以应用水平滚动效果,使 Lottie 在页面滚动时水平移动(向右或向左)。 这是一个例子。

上面可以看到原动画文件 ici. 在最初的 Lottie 文件中,骑自行车的人和他的自行车在页面滚动时保持在相同的位置。 要使其在页面向下滚动时向右移动,在页面向上滚动时向左移动,您可以使用 Elementor 中的内置运动效果。
如果您是 Elementor 的新手,请查看我们的指南: 如何在WordPress上安装Elementor
什么是 Lottie 以及从哪里获得 Lottie 文件?
如前所述,Lottie 是一种动画格式。 它是由 Airbnb 工程师开发的基于 JSON 的动画格式。 你可以阅读更多关于洛蒂的故事在 此页.
采用 Lottie 的最大好处 网站Web 是你的 网站Web 会更轻,因为 Lottie 文件比其他动画格式小得多,具有清晰的视觉质量。 您还可以在不破坏像素的情况下调整 Lottie 文件的大小。
Adobe After Effects 是可用于创建 Lottie 文件的工具之一。 您还可以免费获取 Lottie 文件 乐天文件.
请注意,Lottie 和 LottieFiles 是两个不同的东西。 Lottie 又是一种动画格式,而 LottieFiles 是一种 网站Web 它提供 Lottie 文件。
如何在 Elementor 中添加 Lottie 动画
在开始在 Elementor 中添加 Lottie 动画之前,请确保您已升级 Elementor Pro。 准备好后,创建一个新页面并使用 Elementor 进行编辑。 或者修改现有的。
在 Elementor 编辑器上,将 Lottie 小部件拖到编辑区域

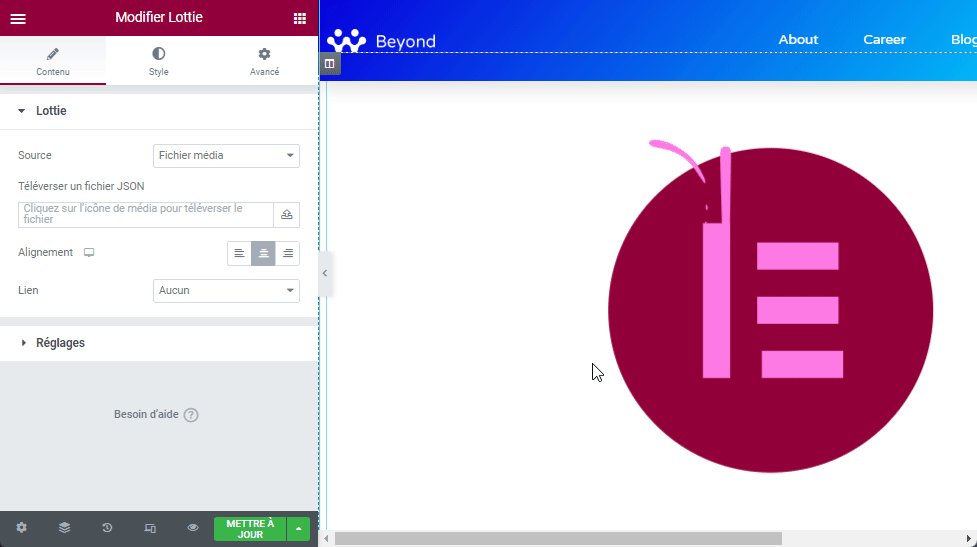
转到左侧面板。 在街区 洛蒂 标签下 包装内容,选择来源。 如果你选择 媒体文件,只需单击上传图标即可上传您的 Lottie 文件(JSON 文件)。
另请参阅: 如何为 Elementor 按钮图标设置自定义大小
然后,您可以设置对齐方式并添加自定义 URL。

如果您想使用托管在第三方来源上的 Lottie 文件,请选择该选项 外部网址 并将您要使用的 Lottie 文件 URL 粘贴到可用字段中。

然后打开方块 设置 标签下 包装内容 控制动画行为。 首先,选择触发类型来触发 Lottie 动画。 您可以从 4 种类型的触发器中进行选择:
- 视口: Lottie 动画基于顶部窗口(设备屏幕的可见区域)开始播放。
- 在点击: Lottie 动画在以下情况下开始播放: 游客 点击它。
- 悬停时: Lottie 动画在以下情况下开始播放: 游客 他的鼠标悬停在上面。
- 滚动时: Lottie 动画仅在页面滚动时播放。

您还可以设置启用选项 环, 激活选项 逆转,设置开始/结束点和设置播放速度。
还有一个选项可以启用延迟加载。

要设置 Lottie 文件的宽度,您可以转到选项卡 样式. 在此选项卡中,您可以设置宽度以及添加 CSS 过滤器,就像使用 Image 小部件时一样。

如果您想像上面的示例一样应用水平移动,请转到选项卡 先进. 开块 动作效果 并激活 滚动效果.
点击选项 水平滚动. 设置方向、速度和窗口。

结论
如果您想从 LottieFiles 网站下载 Lottie 文件,请务必下载 JSON 文件。 首先,选择您要下载的 Lottie 文件并点击按钮 下载 JSON .

立即获取 Elementor Pro !!!
结论
这里 ! 这就是本文向您展示的方法 在 Elementor 中添加 Lottie 动画. 如果您对如何到达那里有任何疑虑,请告知我们 评论.
但是,您也可以咨询 我们的资源,如果您需要更多的元素来执行创建Internet网站的项目,请参考我们关于 WordPress博客创建 或者那个 Divi:有史以来最好的WordPress主题.
但与此同时, 在您不同的社交网络上分享此文章.
...




